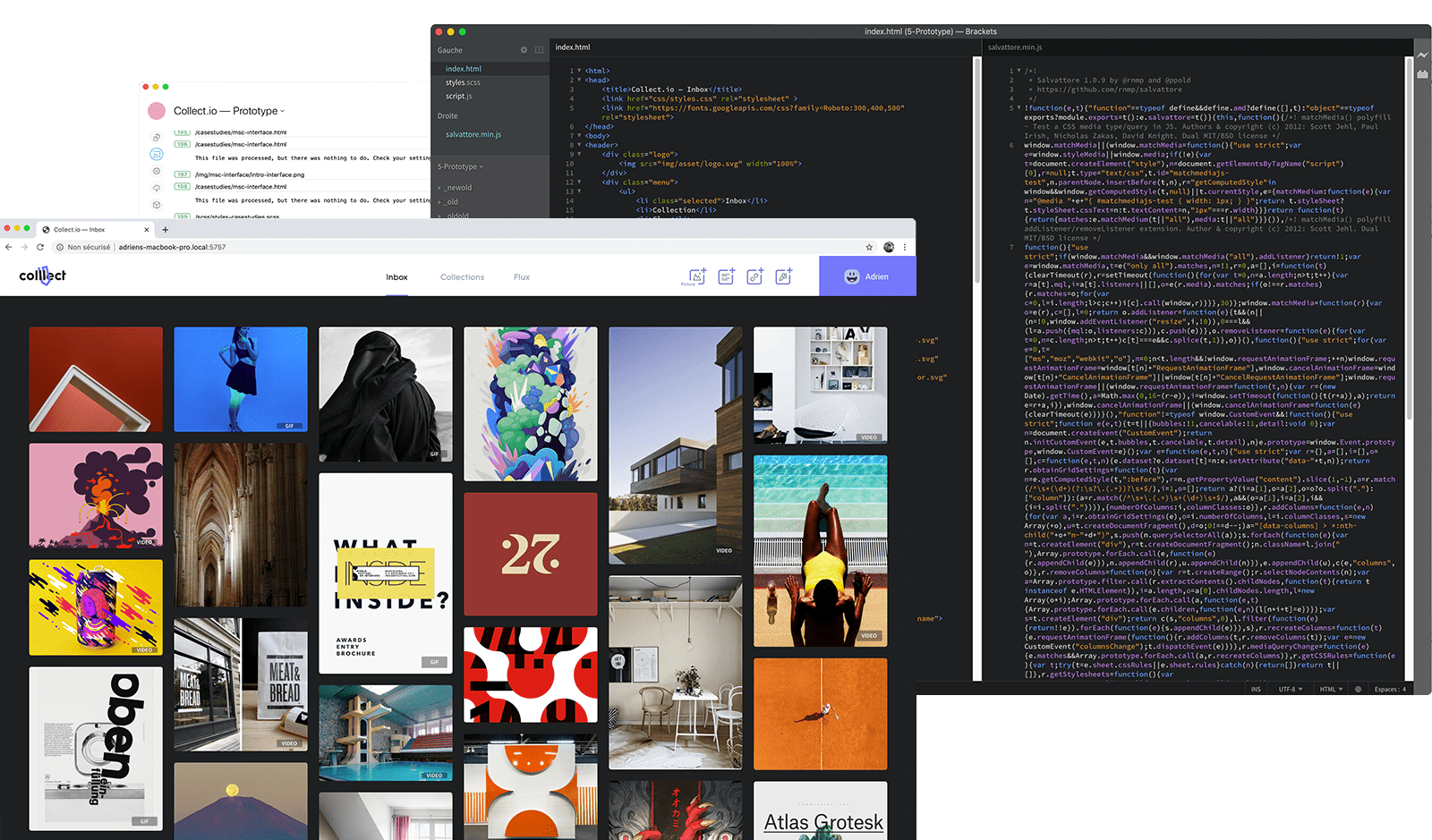
I’ve always used services to store my inspiration resources. I like to save images and links with an interface to organise and share them when working on a project. This is a time-consuming task when it comes to doing it with a new service. Unfortunately, all the services I used shut down, so I decided to build one.
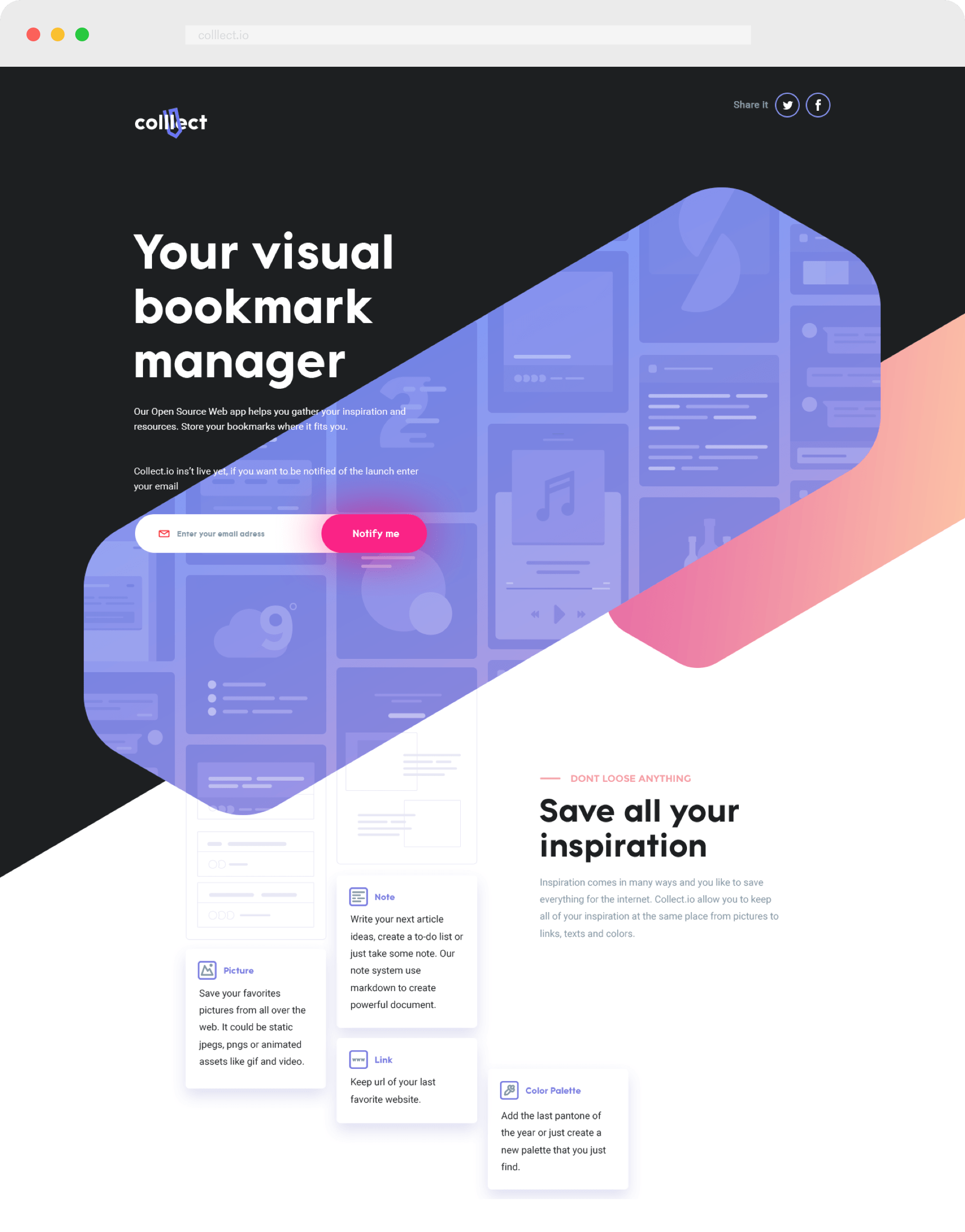
Designing a Visual Bookmark Manager as a Side Project
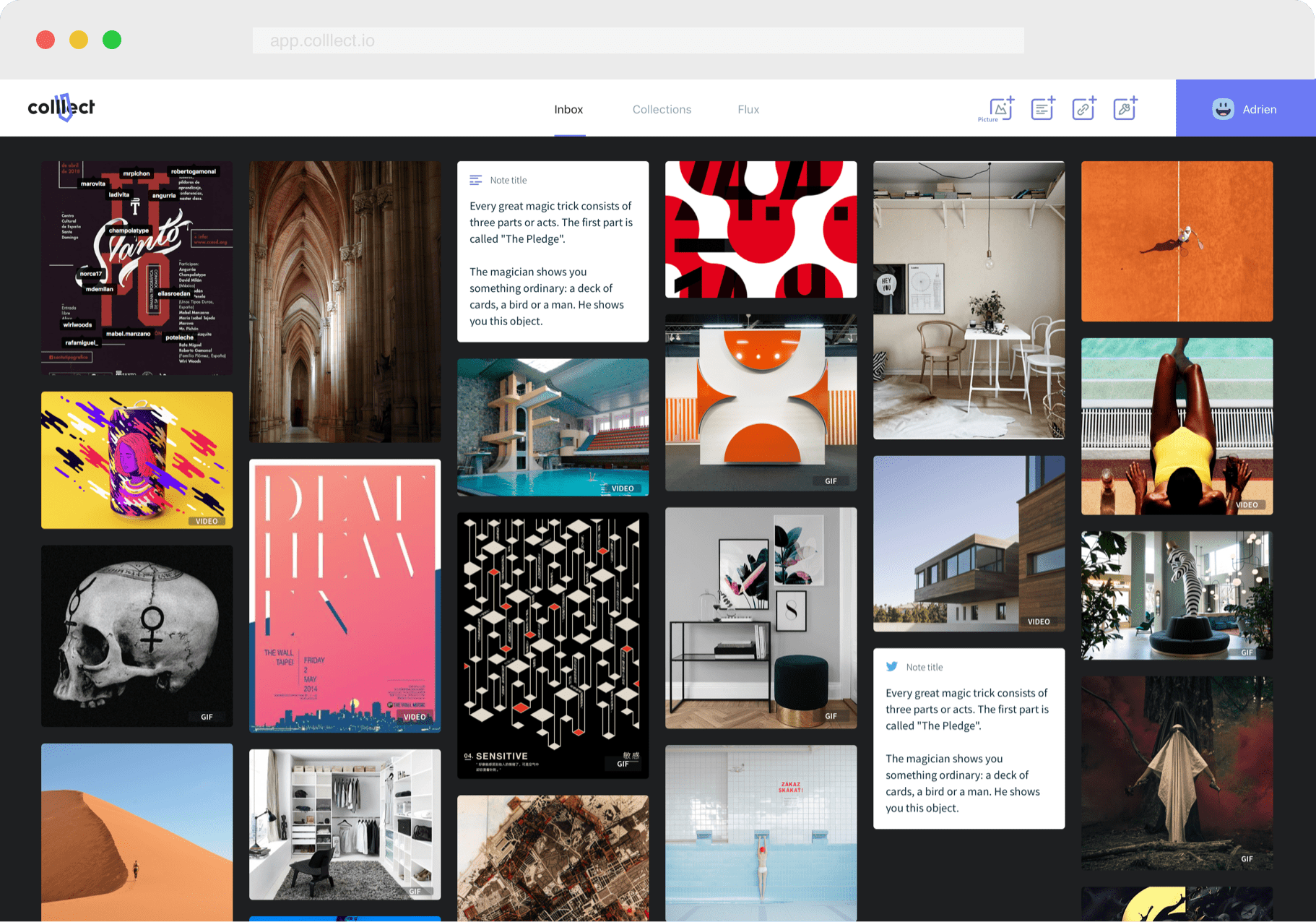
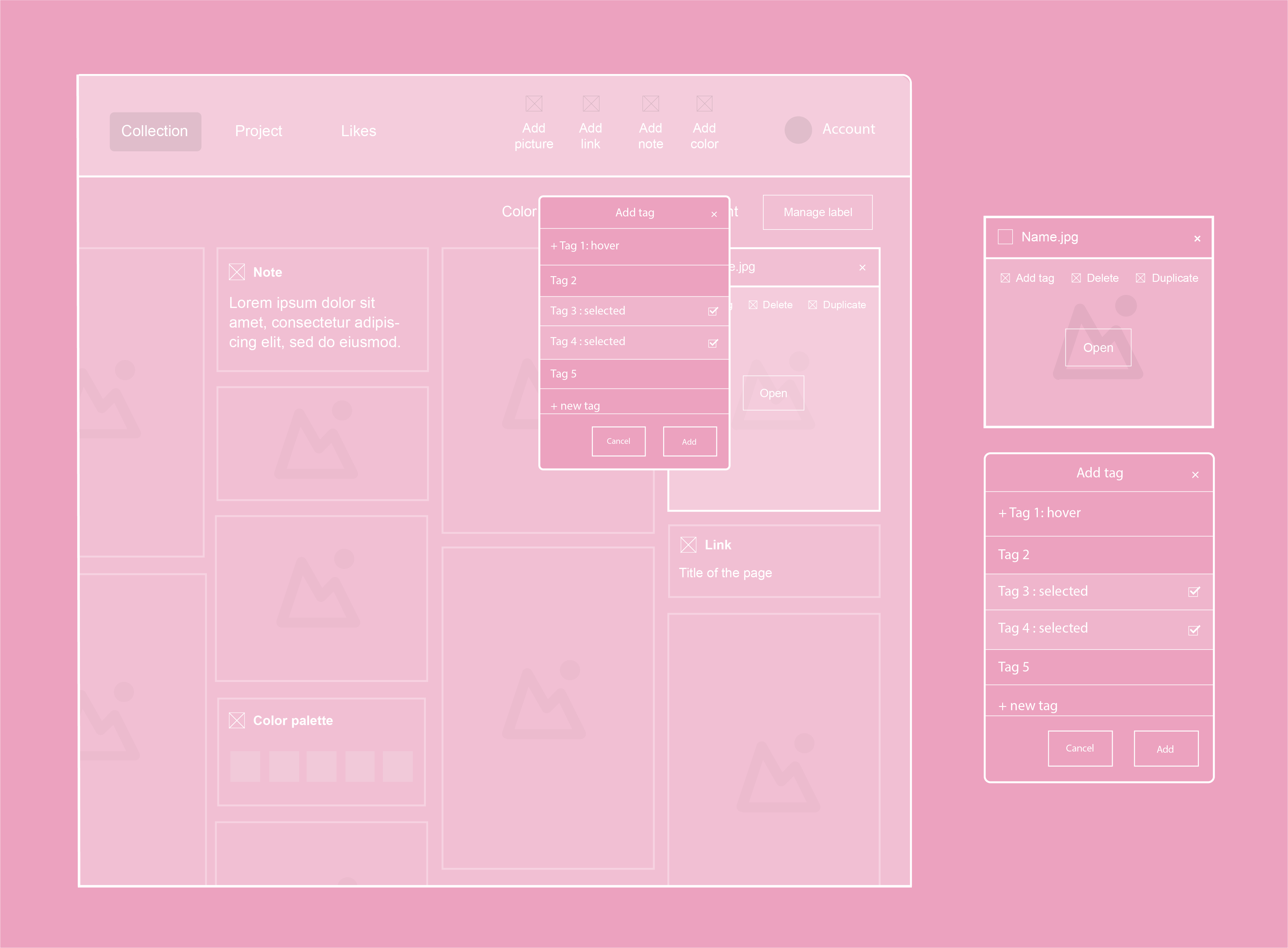
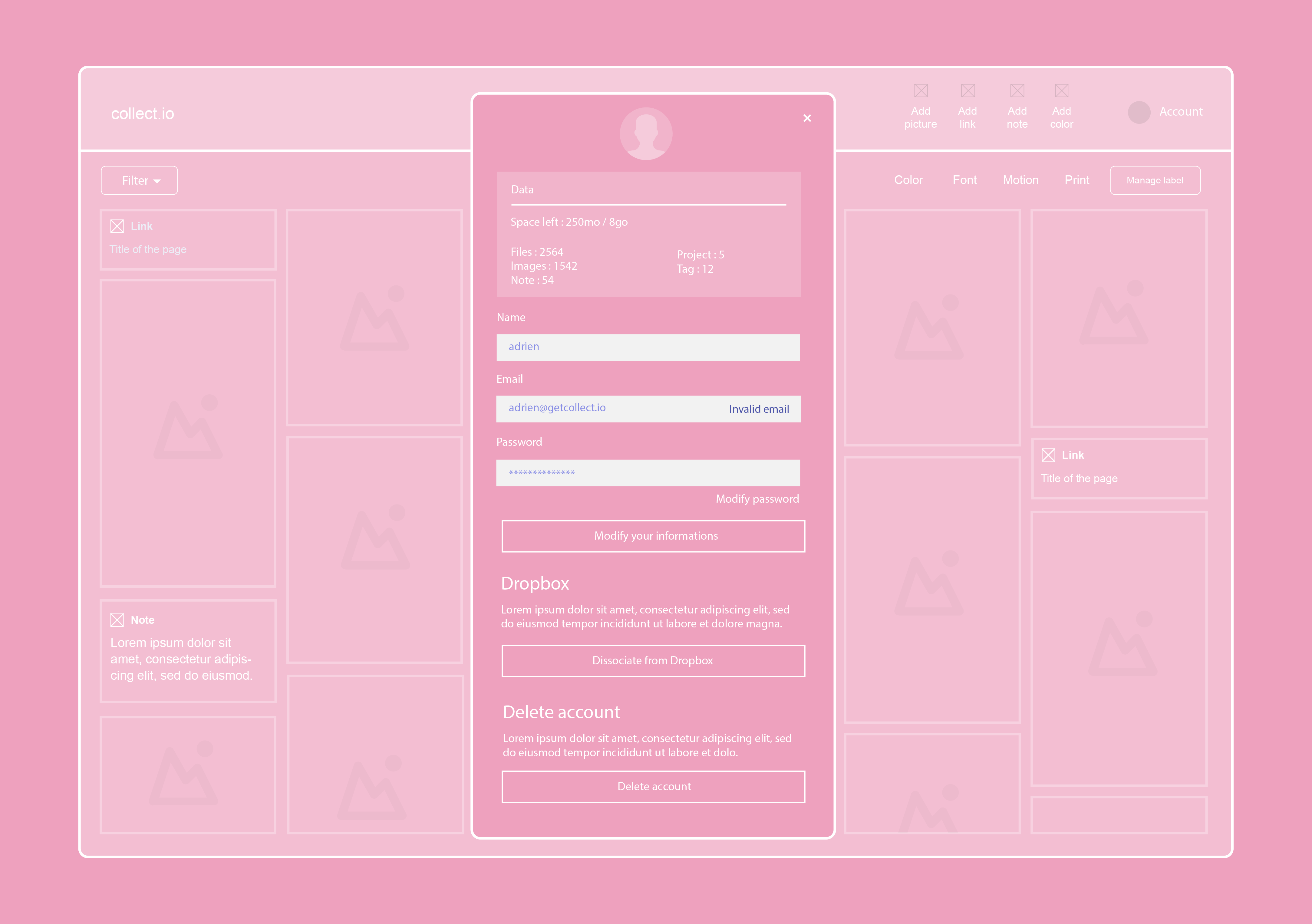
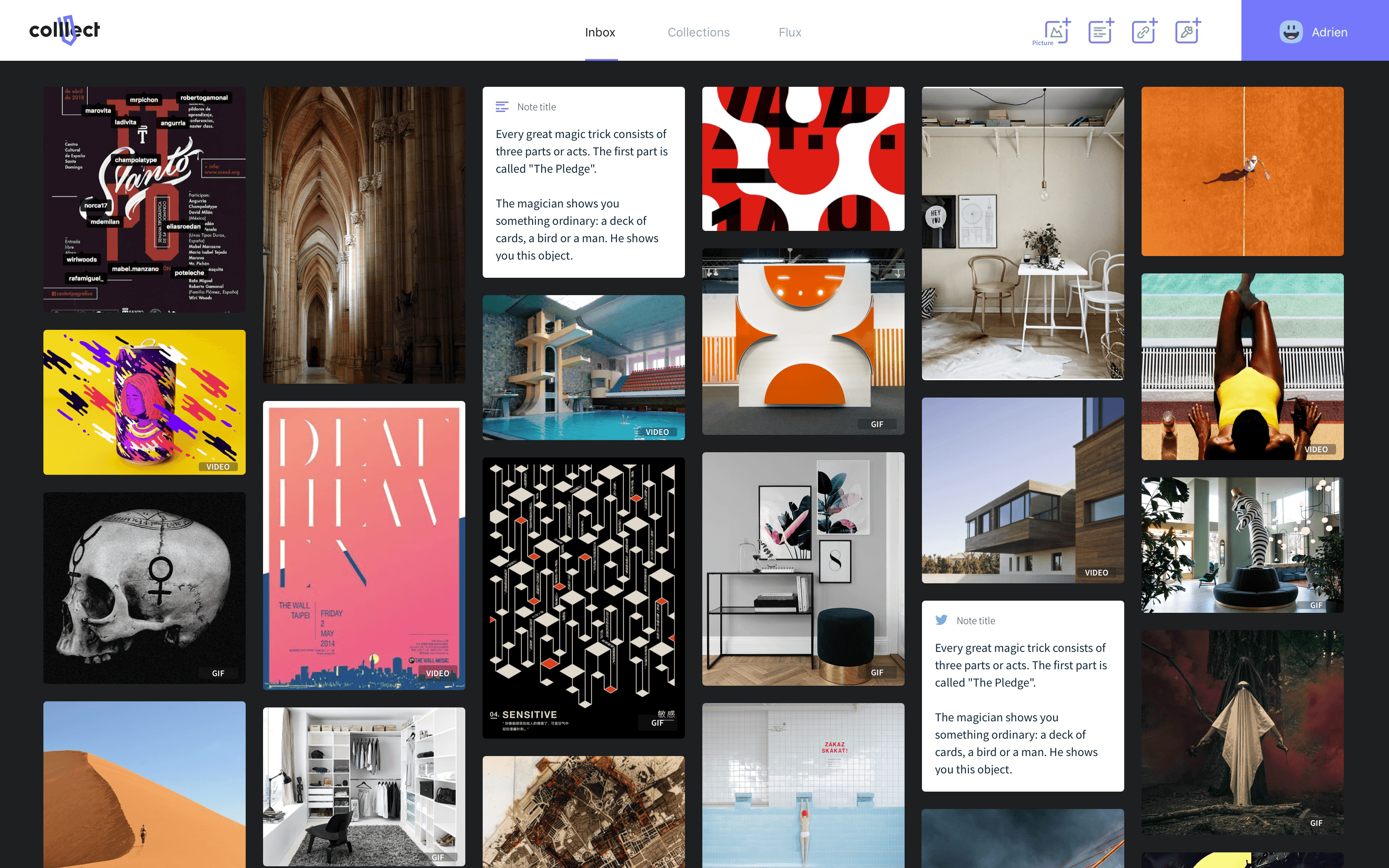
Colllect.com is an open-source project. It lets you save everything that inspires you and store it anywhere you want. Organise, on a board, all your visual resources, links, notes or colour. Create projects and collaborate with your team.