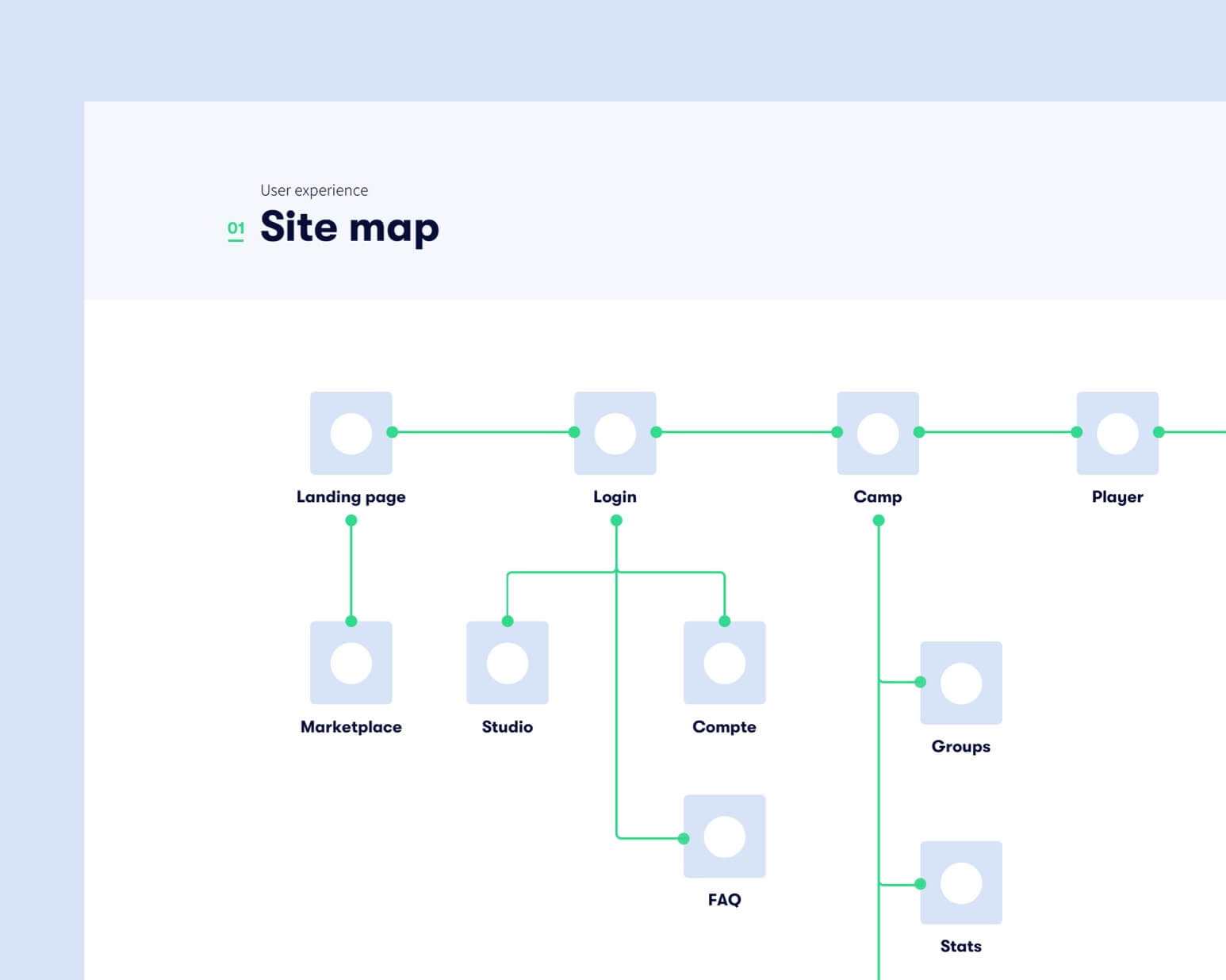
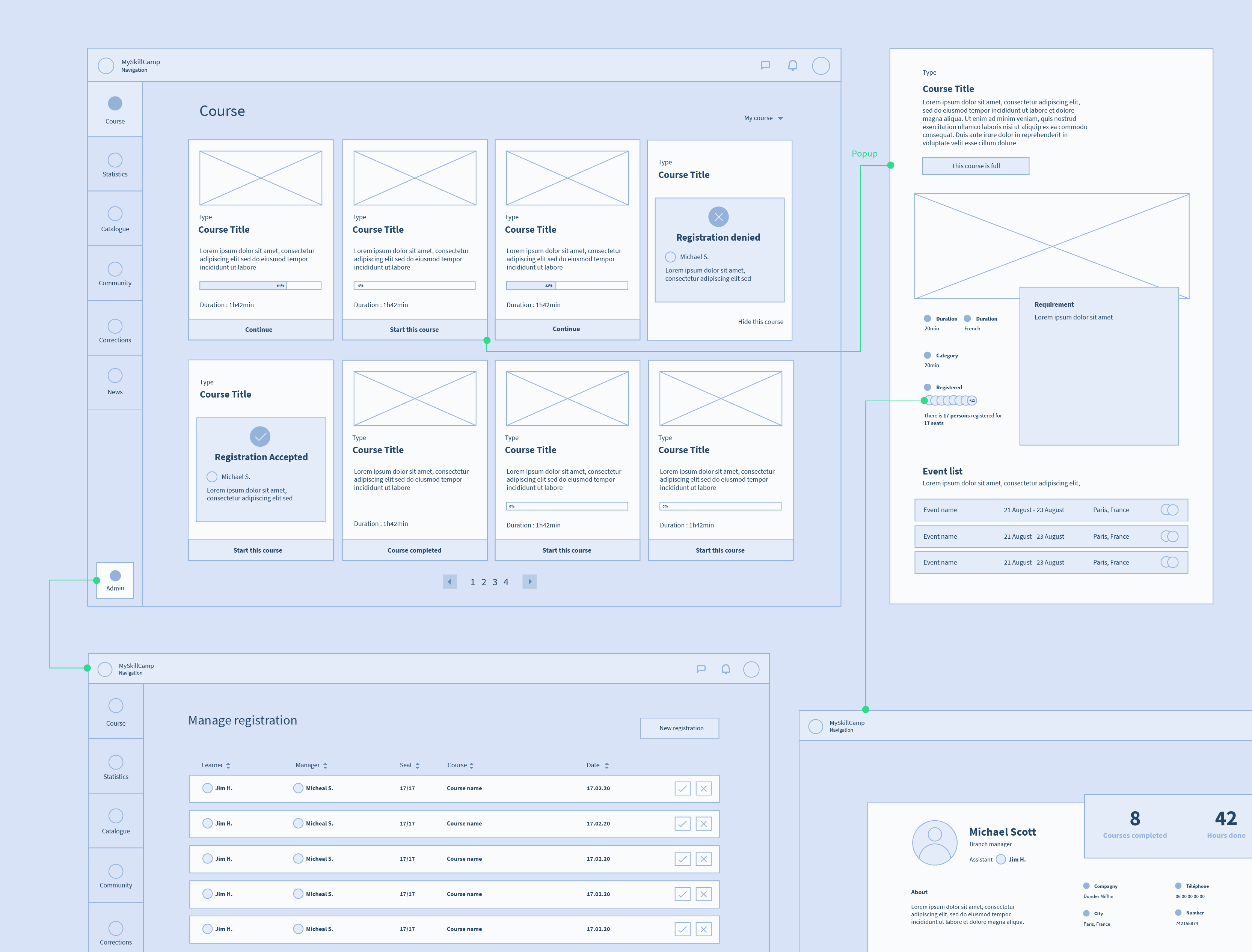
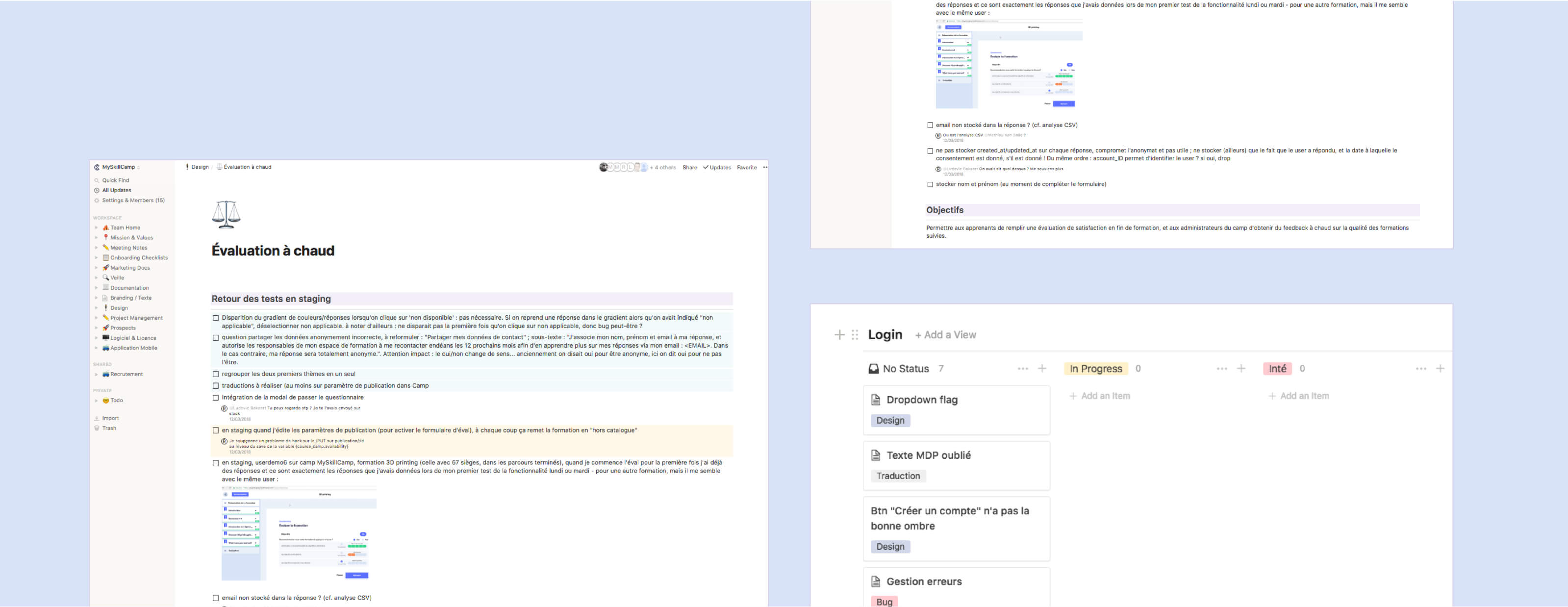
Working on a product sitemap allowed me to understand the goal of every page, which actions were linked and the most common way to perform an action.
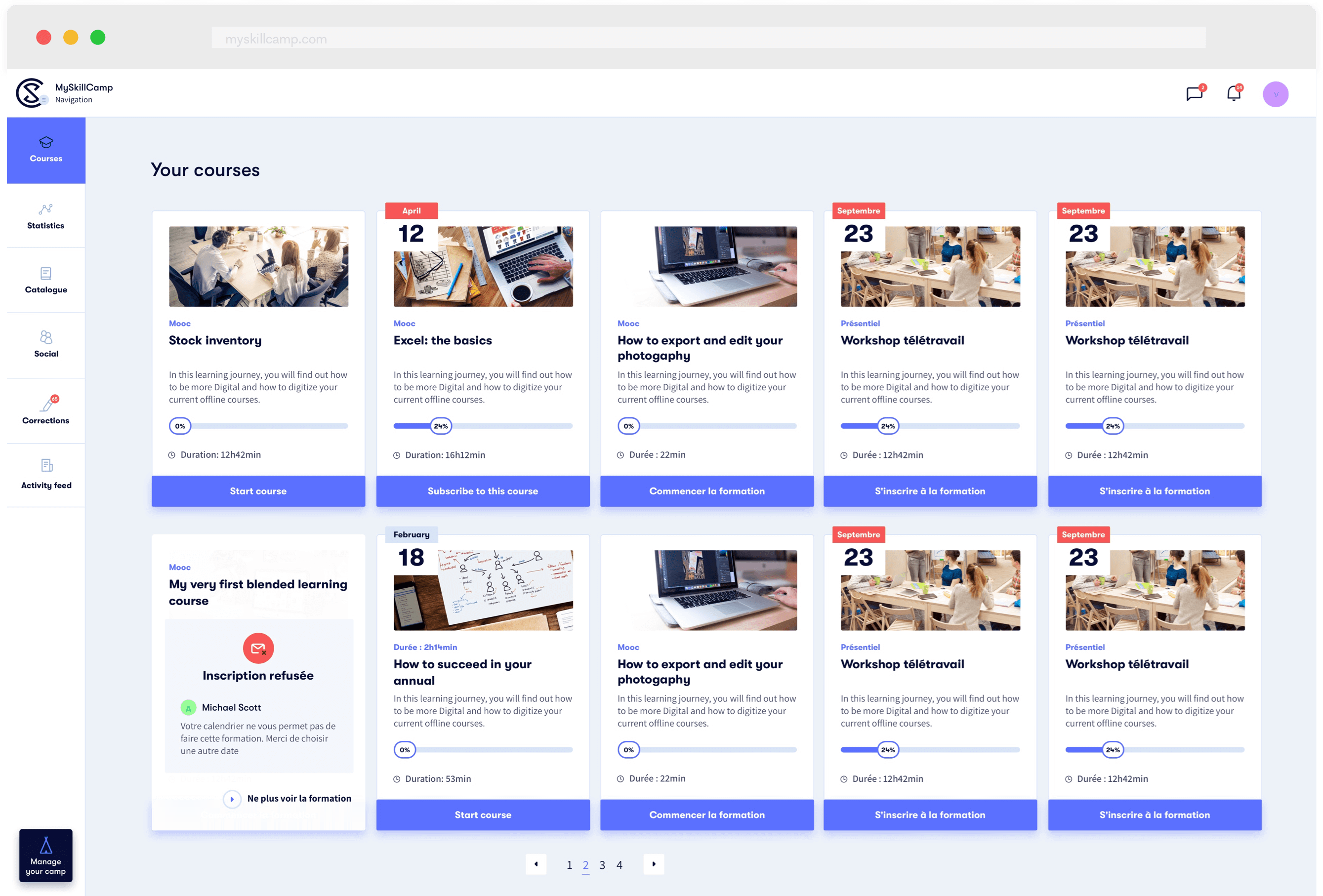
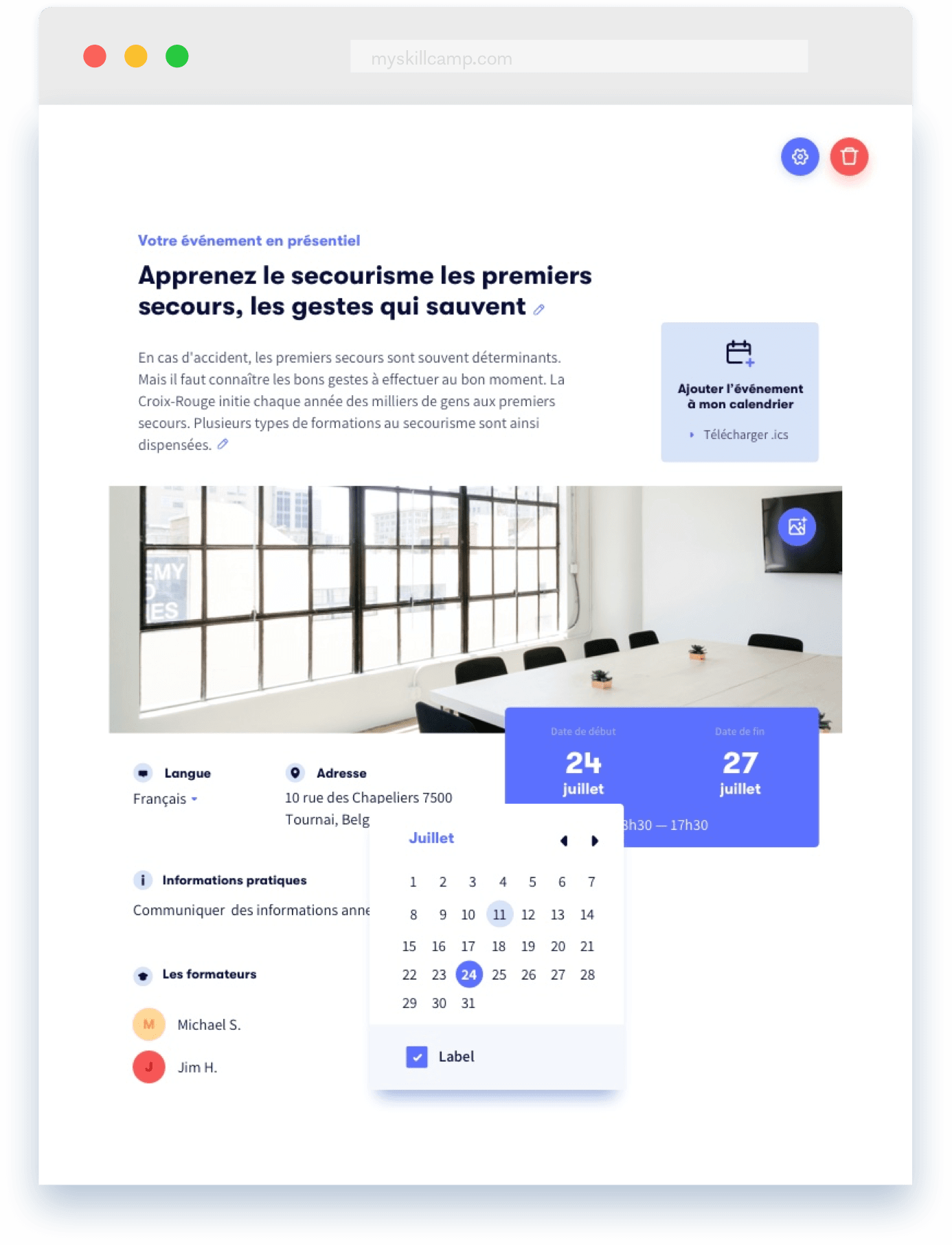
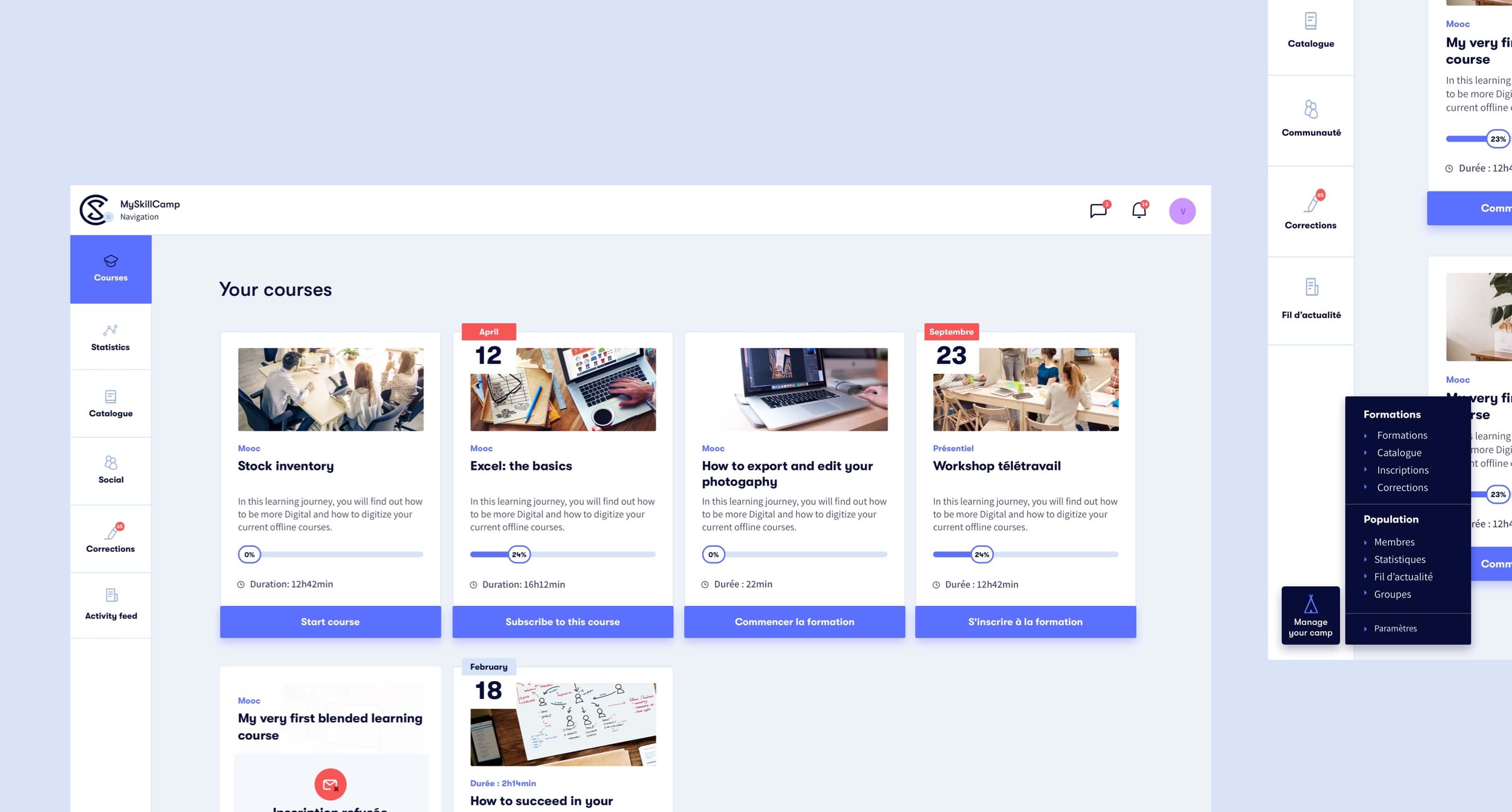
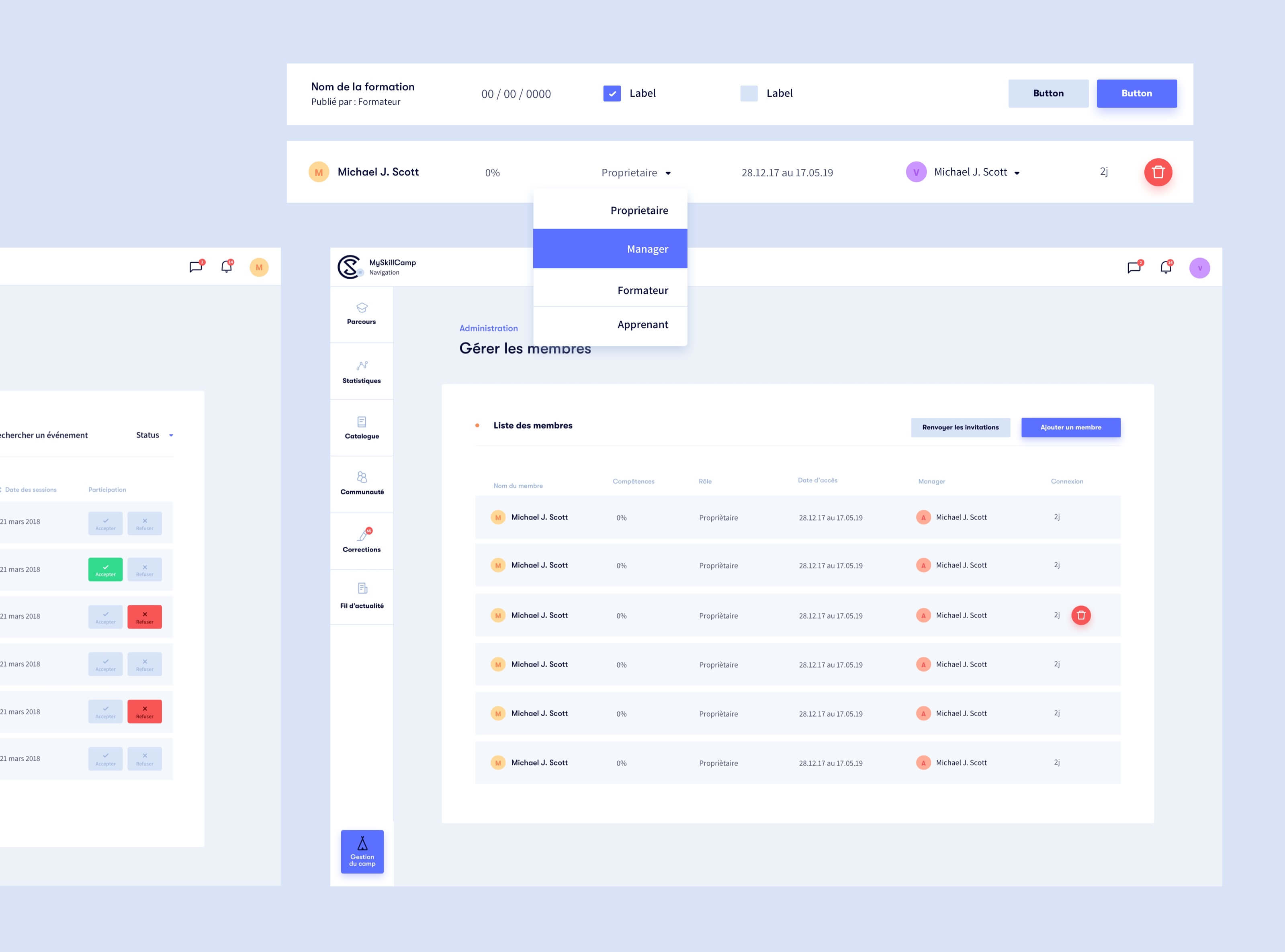
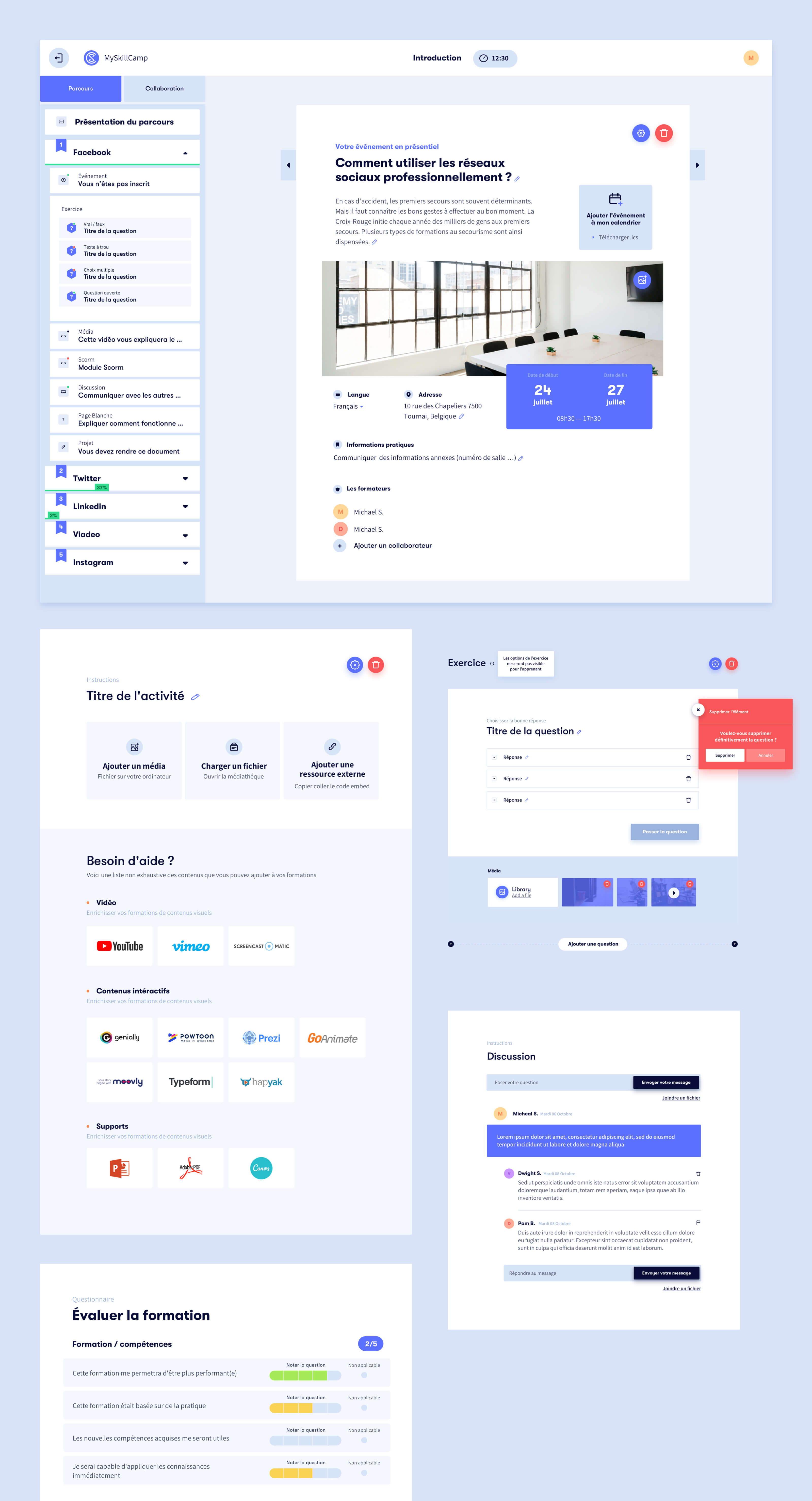
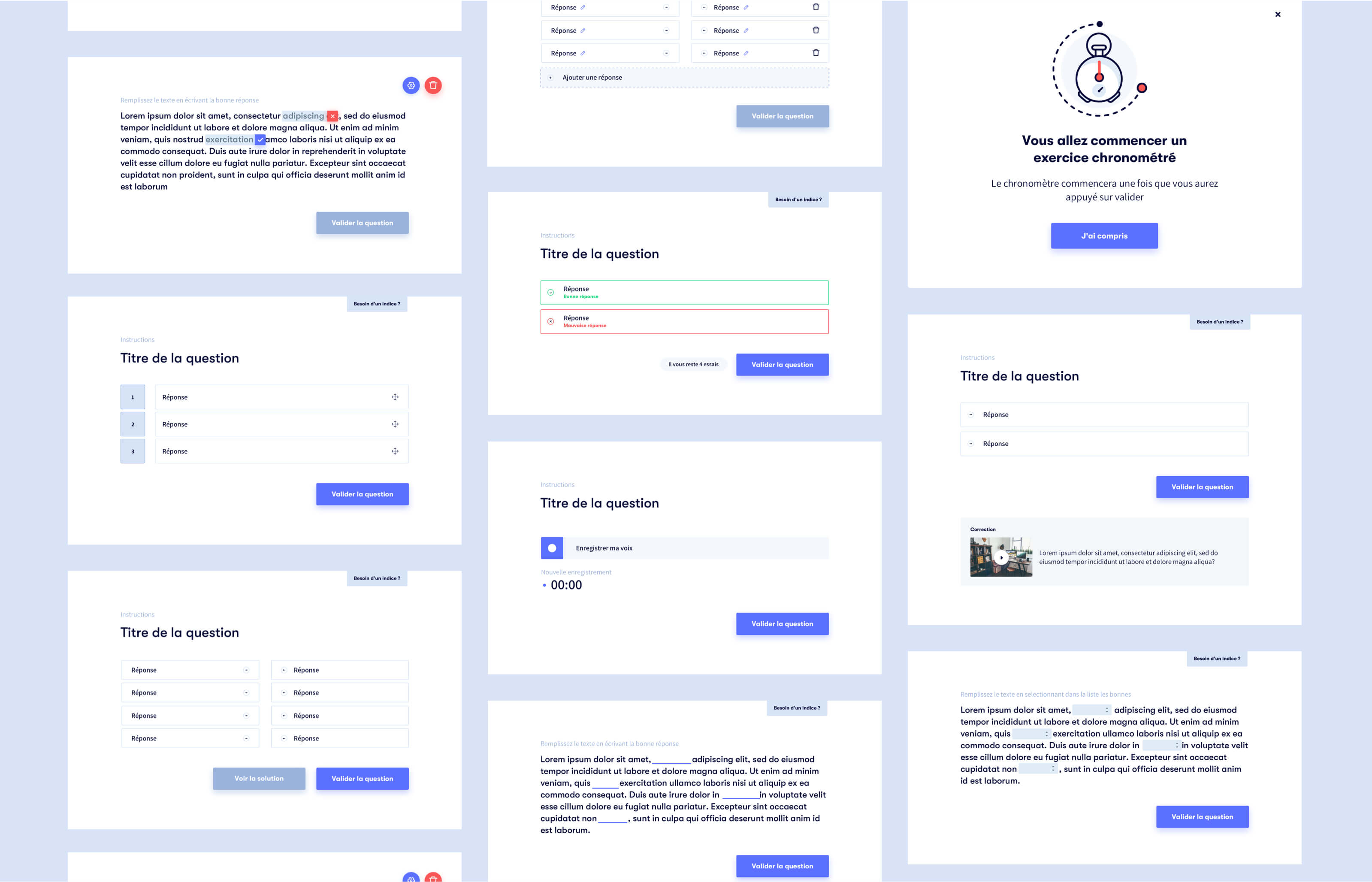
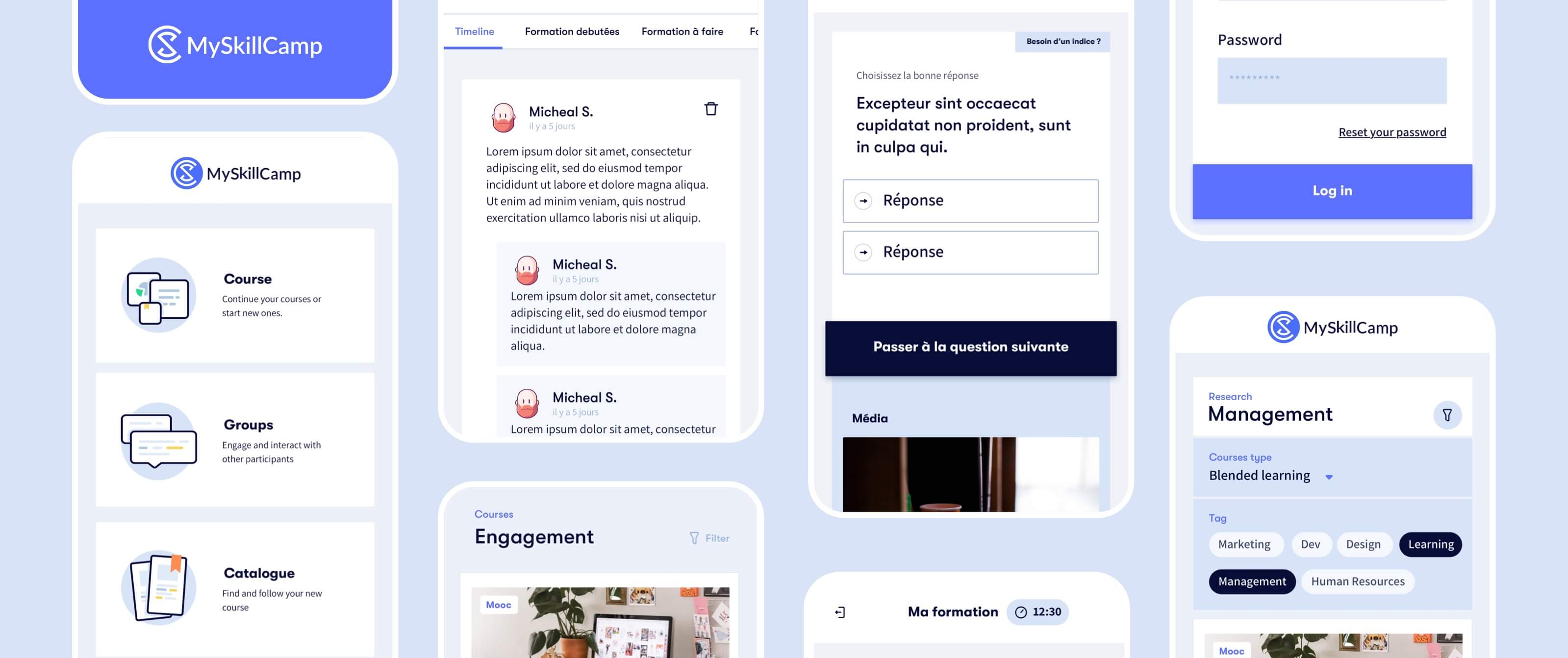
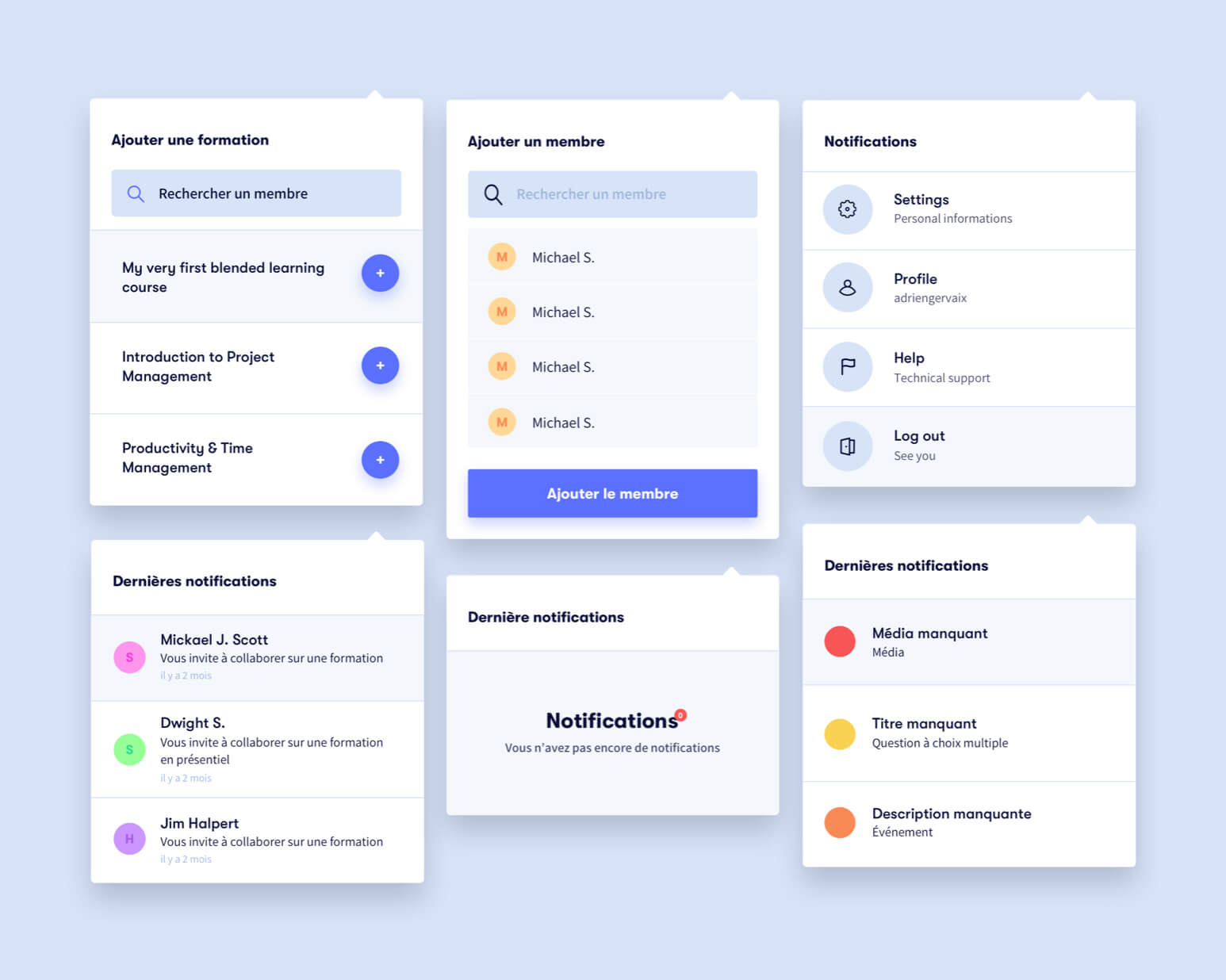
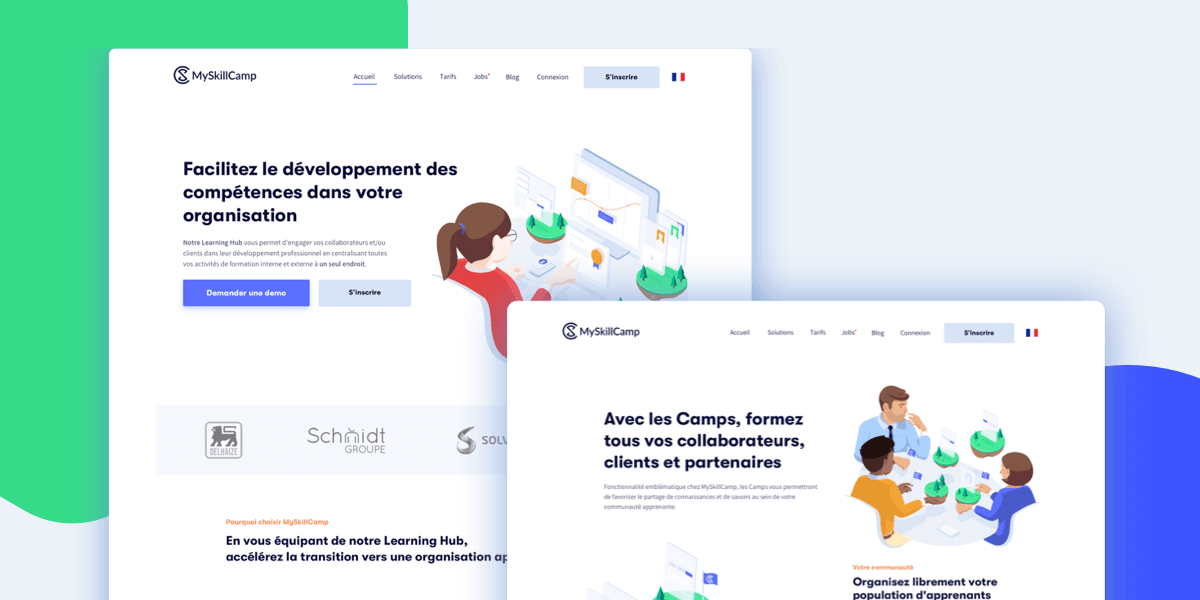
Redesigning The Experience Of An Elearning Platform
MySkillCamp is a B2B learning platform that helps companies manage and train their employees. I was contacted by MySkillCamp to work on the redesigning of their platform.